不知道大家有沒有發(fā)現(xiàn),每當一個領(lǐng)域趨于成熟的時候就會呈現(xiàn)出諸如“套路”這樣的東西,移動端APP/網(wǎng)頁設(shè)計也是這樣,在用戶和設(shè)計師不斷的磨合的過程中,約定俗成一些規(guī)則,這也可以說默默形成了一個套路。其中優(yōu)秀的移動端設(shè)計都擁有一個有共性:它們在基本的功能和設(shè)計上的執(zhí)行都相當?shù)耐昝馈D敲雌渲械奶茁肥窃鯓拥哪兀裉煳覀兙蛠砹牧膬?yōu)秀移動端設(shè)計的核心點有哪些。
一、有效的排版設(shè)計
不論你所設(shè)計的是網(wǎng)頁還是APP,其中的文本構(gòu)建起了用戶和你的產(chǎn)品之間的明確關(guān)系,所有的文本都在幫助用戶抵達他們想要的那個目標。所以,排版設(shè)計在交互中扮演著相當關(guān)鍵的因素。文本的大小和屏幕上的整體布局設(shè)計,對于用戶的閱讀體驗有著巨大的影響:當文本過小,而行間距和字間距也比較緊湊的時候,用戶需要更長的時間來對內(nèi)容進行識別,而許多用戶干脆會跳過其中的許多內(nèi)容。在移動端上出現(xiàn)這樣的問題之時,則顯得更加嚴重:過小的字體在一塊明亮的小屏幕上顯示,低下的識別度和炫光讓用戶更加頭疼。排版對于移動端用戶而言,影響更大。

移動端的文字排版的核心技巧在于,平衡易讀性和空間利用率。當你在為移動端界面設(shè)計文本排版的時候,需要選擇合理的字體尺寸和間距,這兩個因素是最關(guān)鍵的影響因素。字體尺寸需要足夠大,確保絕大多數(shù)的用戶能夠識別,而足夠的間距則保證小界面上內(nèi)容的呼吸感,不會讓人覺得局促。當然,這些是底線,字體和間距并非越大越好,適中而舒適才是最終目的。

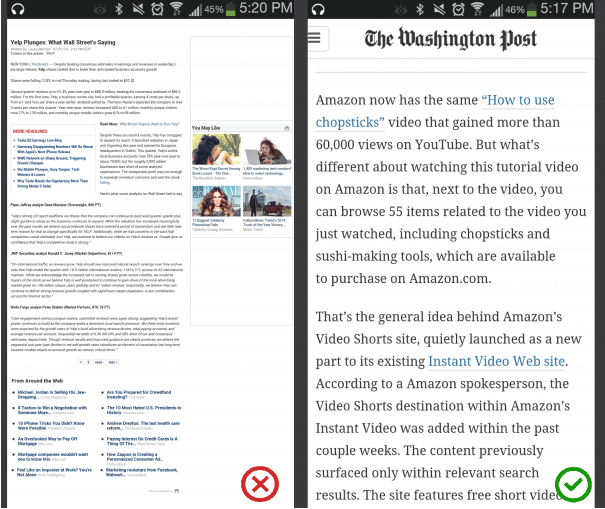
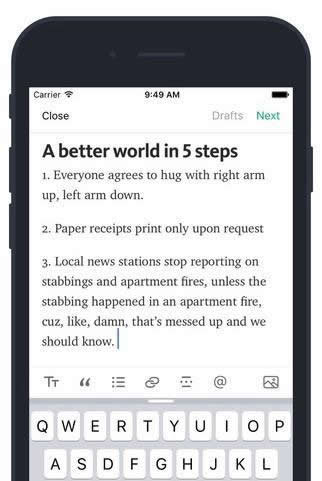
iOS 平臺上Medium 的客戶端的字體和間距的設(shè)計就是很好的參考范例。
小貼士:為了確保移動端設(shè)備的可讀性,英文文本控制在每行30~40個字符,中文文本控制在20個字左右。如果是在桌面端,英文字符通常控制在60~75個字符之間,會讓人閱讀起來比較舒適。
二、簡單的配色方案
色彩是視覺設(shè)計中最復雜的部分。太過繁復的色彩有時候會讓用戶感到不適,簡化配色方案往往能夠很好的提升整體的體驗。學會對復雜的配色方案說不吧。如果簡單的配色方案讓你的設(shè)計看起來略顯單調(diào),不妨通過新增現(xiàn)有色彩同色系不同飽和度、明度的色彩,生成豐富而不至于繁復的配色方案。

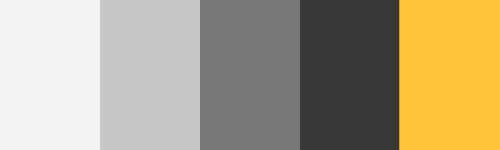
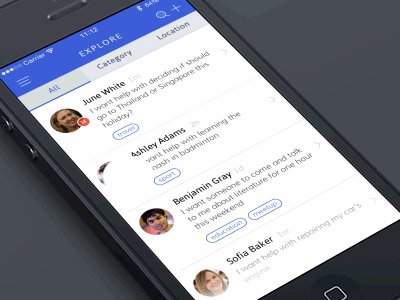
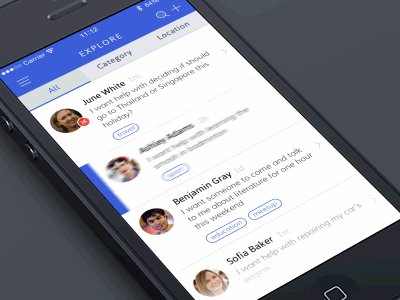
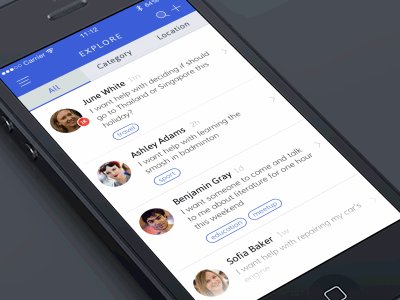
藍色的單色調(diào)配色方案
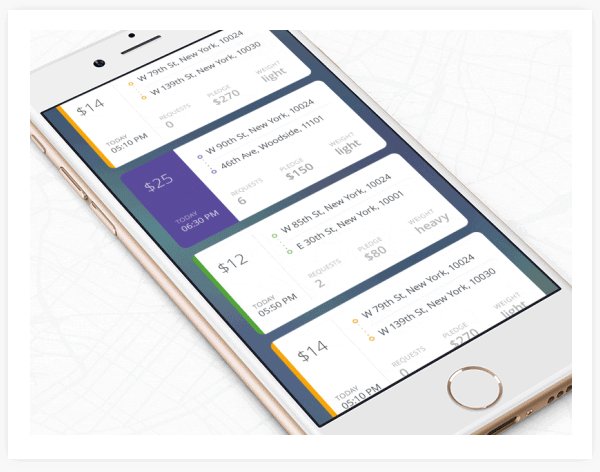
下面的APP設(shè)計案例采用的就是單色配色方案,通過同色系不同色調(diào)、飽和度的色彩來構(gòu)成一個緊湊而不單調(diào)的配色方案。

小貼士:從零開始創(chuàng)建配色方案有很多技巧,本身并不復雜,可以參考我們的文章、借助合理的工具來創(chuàng)建配色方案。如果現(xiàn)有的配色方案本身比較單調(diào),或者整體偏中性,那么不妨增加一種明亮的色彩,讓它能夠更好的吸引用戶的注意力,簡單又不失個性。


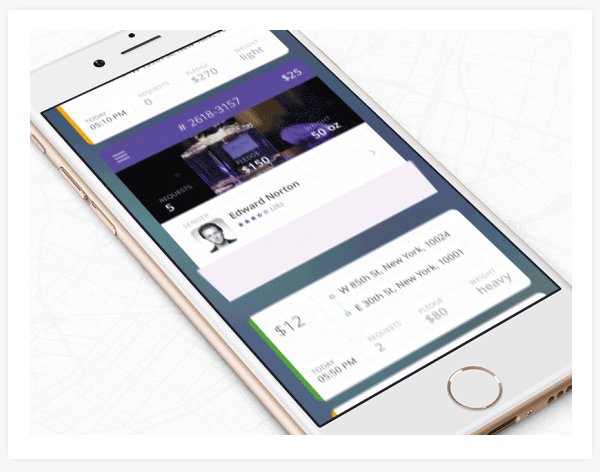
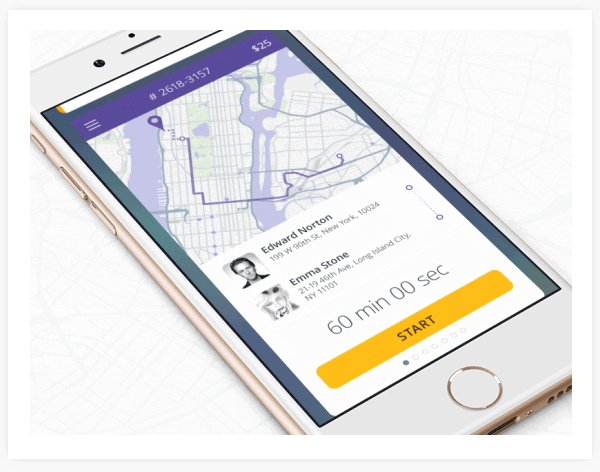
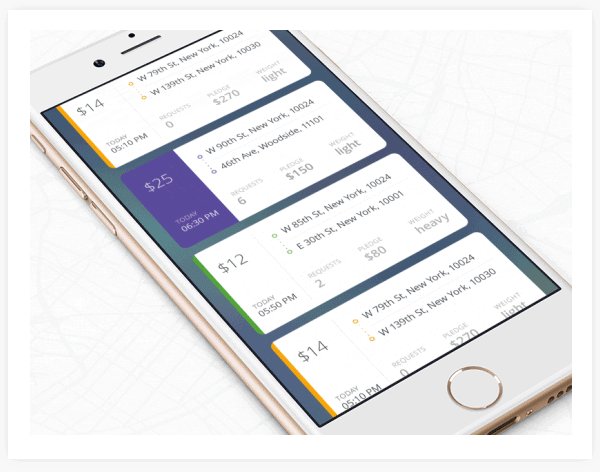
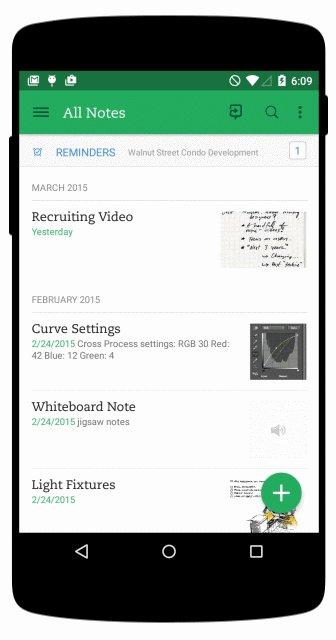
三、基于內(nèi)容的卡片式導航模式
不管你想在你的應(yīng)用或者網(wǎng)頁中呈現(xiàn)什么樣的內(nèi)容,你總是希望你的用戶能夠僅可能方便、完整地體驗到它們。基于內(nèi)容的導航模式的思路在于,盡量讓內(nèi)容的概述和詳情兩種狀態(tài)能夠無縫地切換,而卡片式設(shè)計和這種設(shè)計模式最為搭配,因為卡片式設(shè)計能夠統(tǒng)一而自由地組織內(nèi)容,并且很容易消化大量不同類型的內(nèi)容:
·卡片將用戶劃分成更有意義的區(qū)塊,讓屏幕的利用率更高。就像不同的文本段落組成文章一樣,卡片式設(shè)計將不同類型的內(nèi)容用卡片承載著,構(gòu)成連貫的信息流。
·卡片是為移動端觸摸交互而生的。用戶無需學習就能夠直觀而自然的點擊、滑動、翻轉(zhuǎn)卡片交互,這是基于現(xiàn)實世界的物理規(guī)則的設(shè)計。

小貼士:想要讓界面真正意義上地“隱形”,那么就專注于內(nèi)容吧。
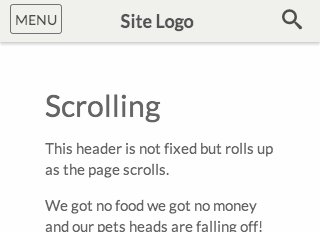
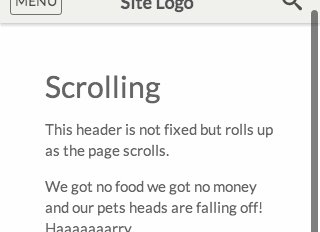
四、層次與深度
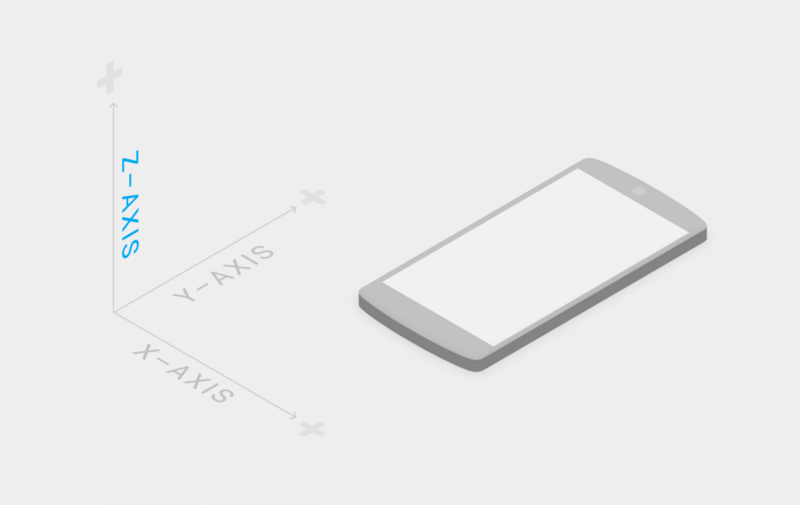
桌面端和移動端之間最明顯的差異大概就是屏幕尺寸的大小了。由于移動端設(shè)備屏幕尺寸上的局限,越來越多的移動端APP設(shè)計開始試圖在界面層次和深度上做文章,讓界面擁有“厚度”,在原有的平面上增加一個“Z軸”。

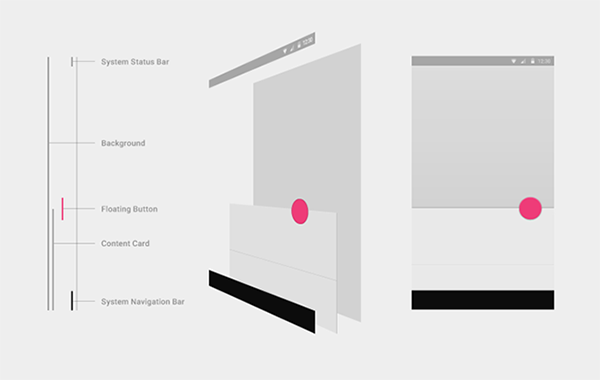
圖層讓界面擁有了深度,讓體驗更加真實
分層式的界面設(shè)計甚至成為了Google的Material Design的核心設(shè)計原則,它參考了現(xiàn)實世界中人們同不同的物體進行交互的方式,將這些物理法則融入到界面交互當中。表層和投射在背景中的陰影則在界面層次中起到了重要的作用,它將不同控件和元素分隔為不同的層。

分層界面中最常見的元素和特征:
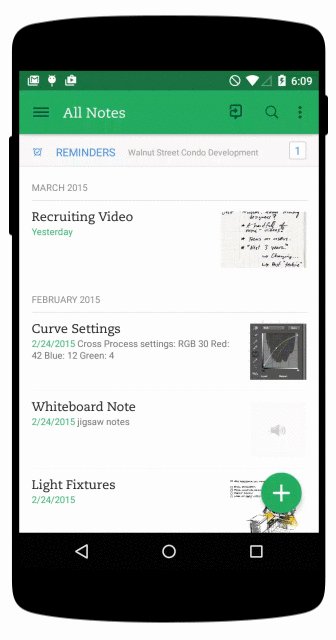
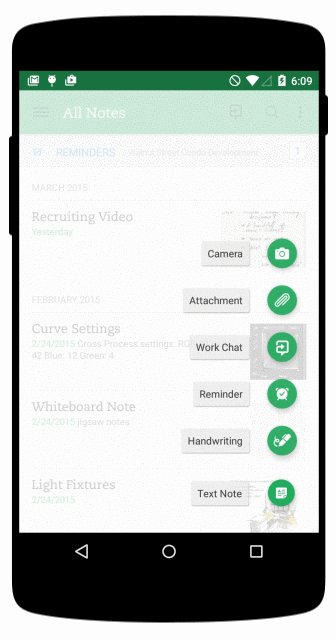
·浮動的操作按鈕。通常常用的、推薦的操作被集成在這些浮動按鈕中,通常你需要點擊界面頂端浮動的一個圓形按鈕來展開全部的浮動操作按鈕。

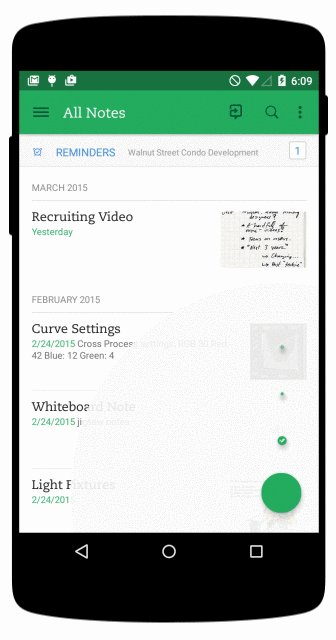
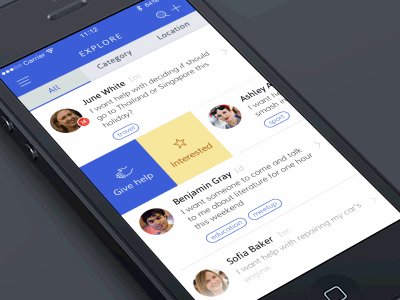
·放大和展開。在分層式界面當中最常見的一個例子,就是當你點擊列表中一個條目的時候,就會展開呈現(xiàn)其中的細節(jié),隨后你還能返回收縮讓你看到完整的列表視圖。

·置頂導航。保留必要的菜單,當用戶操作的時候,常駐屏幕頂端,便于操作。


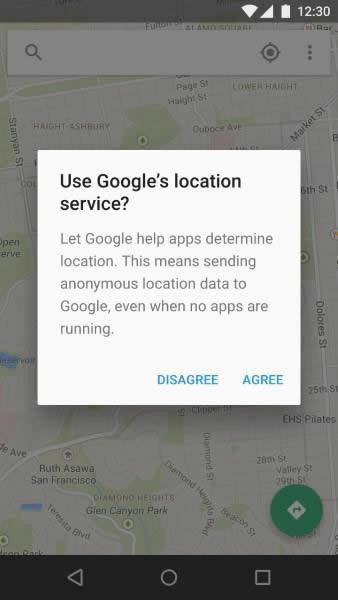
·典型的彈窗。就像桌面端的彈出式提示框那樣,疊加在現(xiàn)有界面上的提示框,讓用戶登錄、提示信息,甚至是展現(xiàn)廣告。

小貼士:簡化你的流程,每一屏最好只用來做一件事情。
五、熟悉的手勢
基于手勢的移動端交互,改變了我們同智能設(shè)備溝通和操作的方式,屏幕不再只是單純的觸摸點擊的目標,更為復雜的滑動和多點觸控讓手勢操作帶來了更多的可能性,從縮放、返回到刪除,我們可以進行的操作越來越多,一些約定俗成的手勢操作規(guī)則也逐步成型。

越來越多的APP開始依賴手勢操作,而屏幕上的按鈕也越來越少,為有價值的內(nèi)容騰出了更多的空間。這樣一來,APP本身也越來越專注于內(nèi)容的呈現(xiàn)。

小貼士:當我們談及標準化的手勢操作的時候,其實也是在強調(diào)手勢的“直覺性”和通用性。當你想要在手勢操作上玩創(chuàng)意的時候,最好三思而后行。手勢操作本身帶有一定的隱藏性,所以,如果沒有一定的視覺引導,用戶可能會感到迷惑,不知道要如何同APP進行交互。
六、功能性的動效
這里所說的功能性的動效指的是那些嵌入到用戶交互流程、使用過程中的微妙的動效設(shè)計。它們充當界面和交互之間的協(xié)調(diào)人和連接器:
·提供視覺反饋:

當用戶看到這些作為觸發(fā)反饋的動畫效果的時候,就明白他們的操作完成了。
·平滑過渡,讓用戶注意到改變:

圖標的變化在不同的階段可以起到不同的效果。
小貼士:微妙的動效能夠巧妙的連接不同的界面和狀態(tài),提升用戶體驗。但是千萬不要濫用動效,專注體驗,而不是為了使用動效而添加動效。
以上其實都是做好優(yōu)秀移動端設(shè)計的基本設(shè)計,要想成為真正優(yōu)秀的移動端設(shè)計還得去探索屬于自己的特色。
標簽: 南昌網(wǎng)站建設(shè)公司/南昌做網(wǎng)站的公司/南昌微信小程序/南昌APP開發(fā)/—斑驢互聯(lián)