可能大家對(duì)瀏覽器的審查元素有所耳聞,那你知道它可以做些什么嗎?今天斑驢互聯(lián)小編就來(lái)告訴你瀏覽器的“審查元素”有什么厲害的功能?
大家知道網(wǎng)頁(yè)編輯要依靠專(zhuān)用的編程工具或使用DreamWeaver、FrontPage可視化軟件。最簡(jiǎn)單的Word也能編制網(wǎng)頁(yè),提供瀏覽器閱讀。而要分析或調(diào)試網(wǎng)頁(yè)代碼,也需要用這些工具來(lái)完成。在人們的印象中,網(wǎng)絡(luò)瀏覽器知識(shí)一個(gè)代碼翻譯和提供閱讀界面的角色。如今,隨著Chrome核心瀏覽器的推廣使用,價(jià)值微軟新推出的網(wǎng)絡(luò)瀏覽器Edge的不斷開(kāi)發(fā)利用,瀏覽器已經(jīng)不光知識(shí)提供閱讀這樣一個(gè)簡(jiǎn)單的功能,它們還具有“元素審查”和代碼調(diào)試等功能,在網(wǎng)頁(yè)編程調(diào)試方面也越來(lái)越發(fā)揮著更多的作用。
不單單是Chrome “審查元素”遍地開(kāi)花
在Windows 10自帶的Edge瀏覽器頁(yè)面內(nèi)單擊鼠標(biāo)右鍵,在彈出的快捷菜單中,你會(huì)發(fā)現(xiàn)一個(gè)“檢查元素”的項(xiàng)目(圖1)。這在以前的傳統(tǒng)瀏覽器中是未曾見(jiàn)到的。那么,其他瀏覽器中是否存在這個(gè)選項(xiàng),它是干什么用的?我們?cè)谧钚掳娴乃压窞g覽器內(nèi)的右鍵菜單中,也發(fā)現(xiàn)有一個(gè)“審查元素”的項(xiàng)目(圖2)。大家知道,搜狗瀏覽器目前采用的是Chromium+Trident內(nèi)核,其中也有基于谷歌Chromium的內(nèi)核。而最新版的360安全瀏覽器,也采用谷歌的Chromium內(nèi)核,同樣有這個(gè)“審查元素”的選項(xiàng)。而作為最正宗的Chromium內(nèi)核的瀏覽器,谷歌Chrome網(wǎng)絡(luò)瀏覽器中的“檢查元素”功能更是原生的,只不過(guò)它的名稱(chēng)是“檢查”(快捷鍵為Ctrl+Shift+I)(圖3)。

(圖1)

(圖2)

(圖3)
根據(jù)專(zhuān)業(yè)詞條解釋?zhuān)皩彶樵亍笨晒╅_(kāi)發(fā)者獲得網(wǎng)頁(yè)各種元素的加載時(shí)間、Javascript函數(shù)、Object等信息,可以做到定位網(wǎng)頁(yè)元素、實(shí)時(shí)監(jiān)控網(wǎng)頁(yè)元素屬性變化的功能,可以及時(shí)調(diào)試、修改、定位、追蹤檢查、查看嵌套,修改樣式和查看JS動(dòng)態(tài)輸出信息。可見(jiàn),它是針對(duì)網(wǎng)頁(yè)構(gòu)成的后臺(tái)代碼和屬性來(lái)說(shuō)的一個(gè)概念,雖然對(duì)于普通使用網(wǎng)頁(yè)的用戶(hù)來(lái)說(shuō)并沒(méi)有多少實(shí)際意義,然而對(duì)于網(wǎng)頁(yè)調(diào)試和編程的創(chuàng)作者來(lái)說(shuō),提供這樣一個(gè)便利性十足的東西就很有必要了。細(xì)心挖掘,對(duì)普通用戶(hù)其實(shí)也可另有別用。
“審查元素”的雙開(kāi)關(guān)
在Edge瀏覽器中,如果需要進(jìn)入程序的調(diào)試狀態(tài),除了從右鍵菜單命令中選擇“檢查元素”外,你還可以直接在瀏覽器頁(yè)面內(nèi)隨時(shí)按下F12功能鍵來(lái)完成這項(xiàng)工作。以往,我們常常在電腦基礎(chǔ)培訓(xùn)班中聽(tīng)老師說(shuō),F(xiàn)12功能鍵沒(méi)有什么用途,現(xiàn)在它終于派上了合適的用場(chǎng)。
“審查元素”具體用法
如果對(duì)“審查元素”概念中專(zhuān)業(yè)術(shù)語(yǔ)的描述有點(diǎn)不太理解,那么,還可以理解為通過(guò)“審查元素”來(lái)解讀一個(gè)網(wǎng)頁(yè)的內(nèi)涵,觀察不同代碼對(duì)最終視覺(jué)效果所產(chǎn)生的變化,此外還可以修改網(wǎng)頁(yè)的樣式。這樣對(duì)普通用戶(hù)可能更好理解一些。
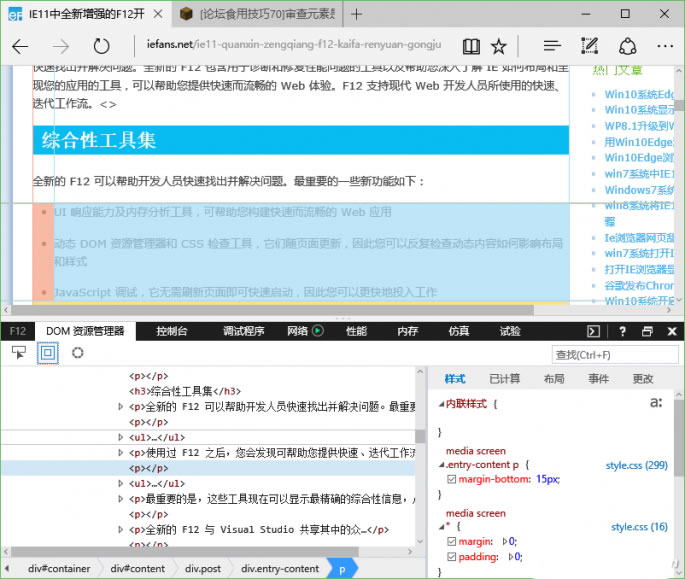
解讀網(wǎng)頁(yè)。打開(kāi)“審查元素”代碼窗口之后,點(diǎn)擊工具欄中部的DOM元素突出顯示按鈕,將鼠標(biāo)移動(dòng)到窗格的不同代碼段之后,發(fā)現(xiàn)網(wǎng)頁(yè)的對(duì)應(yīng)部分會(huì)被高亮選中。這說(shuō)明你當(dāng)前選擇的代碼正好對(duì)應(yīng)于網(wǎng)頁(yè)中被標(biāo)亮的部分。反過(guò)來(lái),如果要查明網(wǎng)頁(yè)中某個(gè)部分是如何設(shè)計(jì)的,那么,只需查看代碼窗口中光標(biāo)所在段落的對(duì)應(yīng)代碼,仔細(xì)研究,就可以很快學(xué)到此部分網(wǎng)頁(yè)效果的實(shí)現(xiàn)方法了(圖4)。

(圖4)
小技巧:
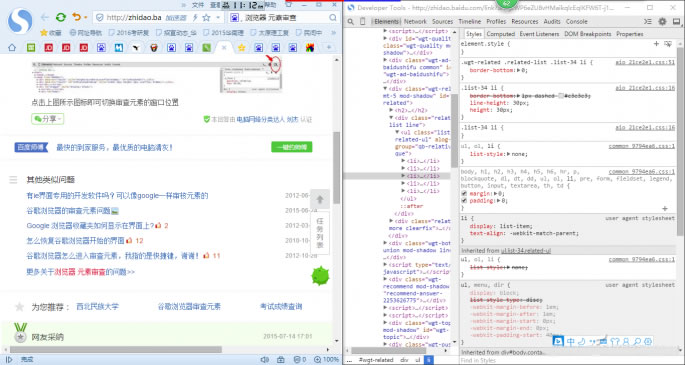
如果覺(jué)得審查元素窗口占據(jù)了瀏覽器主頁(yè)面,給對(duì)比調(diào)試帶來(lái)了不便,那么,還可以執(zhí)行分屏放置,將網(wǎng)頁(yè)和審查代碼窗口分立與屏幕的左右兩側(cè)。具體實(shí)現(xiàn)方法是,點(diǎn)擊審查窗口標(biāo)題欄右上角的“Undock into separate window”按鈕,先使得網(wǎng)頁(yè)窗口和代碼窗口分離,然后拖動(dòng)兩個(gè)窗口的標(biāo)題欄,分別“丟”向屏幕的兩側(cè),這樣就可以獲得更多的空間進(jìn)行對(duì)比測(cè)試了(圖5)。

(圖5)
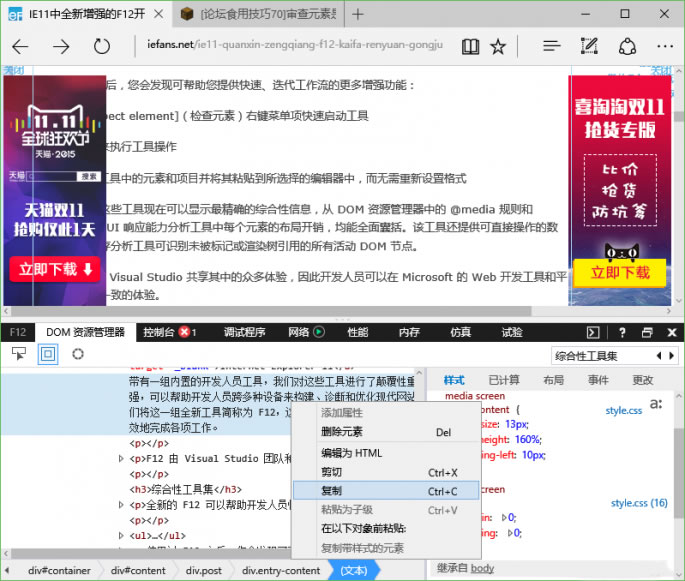
利用內(nèi)容。有時(shí)我們發(fā)現(xiàn)網(wǎng)頁(yè)中的某些內(nèi)容不允許被選中,想要復(fù)制卻無(wú)法完成。這時(shí),我們可以借用“審查元素”窗口,找到網(wǎng)頁(yè)中要復(fù)制內(nèi)容所對(duì)應(yīng)的內(nèi)容段落,右鍵單擊之后選擇“復(fù)制”即可將網(wǎng)頁(yè)中受限的文本或其他內(nèi)容,以無(wú)需重新設(shè)置格式的方式復(fù)制下來(lái),供其他編輯器利用(圖6)。

(圖6)
修改網(wǎng)頁(yè)。在代碼中,你也可以修改一些內(nèi)容,修改內(nèi)容之后,網(wǎng)頁(yè)效果會(huì)在你的電腦中顯示出來(lái)。但是,如果其他人訪問(wèn)這個(gè)網(wǎng)頁(yè),卻不會(huì)顯示你修改的內(nèi)容,也就是說(shuō),你修改的內(nèi)容只在你個(gè)人電腦上有效。不過(guò),在Edge瀏覽器中,有一個(gè)網(wǎng)頁(yè)標(biāo)注和分享功能,如果你修改了網(wǎng)頁(yè),并通過(guò)分享功能分享了自己標(biāo)注或修改的網(wǎng)頁(yè)(圖7),別人也是可以看到的,這又該另當(dāng)別論了。

(圖7)
用“審查元素”保存圖片
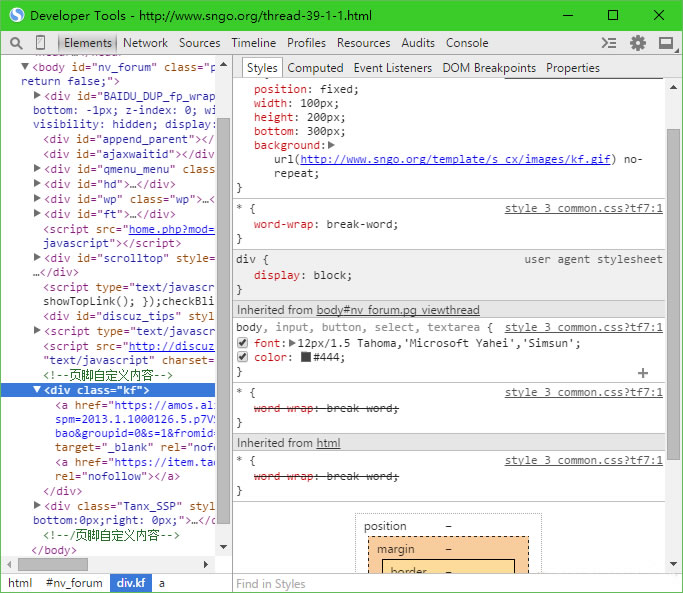
有的網(wǎng)頁(yè)屏蔽了圖片“另存為”功能,在使用Chrome內(nèi)核的網(wǎng)絡(luò)瀏覽器時(shí)候,如果遇到這種問(wèn)題,可以右鍵點(diǎn)擊圖片并選擇“審查元素”,找到此圖片的源位置另存。將鼠標(biāo)放在要審查的圖片上,點(diǎn)擊右鍵并選擇“審查元素”,點(diǎn)擊CLASS名稱(chēng),找到要審查的DIV(圖8)。將鼠標(biāo)指針?lè)旁贑SS樣式文件上,將會(huì)彈出該CSS文件的路徑。要找到圖片的路徑,只需將鼠標(biāo)在圖片樣式上右鍵,打開(kāi)新的窗口,這里就可以發(fā)現(xiàn)圖片路徑,看到的域名后面就是圖片路徑了。

(圖8)
標(biāo)簽: 南昌網(wǎng)站建設(shè)公司/南昌做網(wǎng)站的公司/南昌微信小程序/南昌APP開(kāi)發(fā)/—斑驢互聯(lián)